Choosing What Graph To Use To Compare Data effectively is crucial for clear insights. At COMPARE.EDU.VN, we simplify this process, offering tools and guidance to visualize your data accurately. Discover how to select the right chart for your comparative analysis, ensuring your message is understood and decisions are informed with our data visualization techniques and chart selection advice.
1. Understanding Comparison Charts
A comparison chart is a visual tool that showcases relationships and differences between various data sets. By plotting variables, it unveils patterns and trends, assisting in informed decision-making. It is used across numerous industries to highlight key insights within complex information.
1.1. Benefits of Using Comparison Charts
Comparison charts offer several advantages:
- Simplifies Complex Data: Comparison charts break down complex data into easily digestible visuals, making it easier to identify patterns and trends.
- Facilitates Quick Decision-Making: These charts allow for quick evaluation of data points, aiding in faster decision-making processes.
- Enhances Data Visualization: They provide a clear and organized method for visualizing data, promoting better understanding.
- Saves Time and Effort: Comparison charts save time by presenting data in a concise format, reducing the effort needed to comprehend insights.
- Highlights Key Differences and Similarities: They effectively highlight both similarities and differences, enabling better data evaluation.
2. Types of Data Comparison Charts
Not all charts are suitable for data comparison. Here are some of the best charts to use for comparing data, each offering unique advantages:
2.1. Pie Chart
Also known as a circle chart, a pie chart is a common data visualization tool used to compare sizes or percentages of different categories within a complete dataset. It is frequently used in marketing, finance, sales, and sports to represent proportions.
2.1.1. Primary Use Cases for Pie Charts
- Showcasing part-to-whole comparisons
- Illustrating the most and least important proportions
- Representing limited categories with percentages or numbers
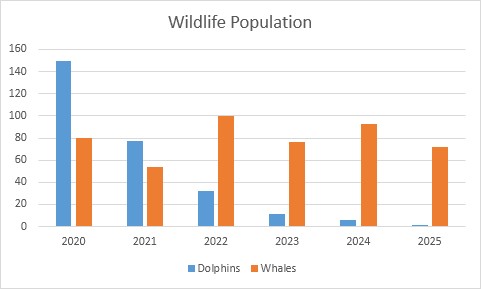
2.2. Bar Chart
A bar chart compares different categorical data using rectangular bars. These charts are simple to create and can be plotted horizontally or vertically. The x-axis usually represents categories, while the y-axis represents numerical values.
2.2.1. Primary Use Cases for Bar Charts
- Illustrating a comparison of variables across different subgroups of data.
- Analyzing and comparing numerical data across large categories or groups.
- Monitoring changes over time, especially if the amount is significant.
2.3. Histogram
Histograms are ideal for comparing numerical variables. They outline quantitative data, such as height, weight, temperature, and length, by dividing the data into intervals or bins. The x-axis represents intervals, and the y-axis represents the frequency of data points in each bin.
2.3.1. Primary Use Cases for Histograms
- Showing the frequency of numerical data within specific intervals.
- Analyzing process changes from one period to another.
- Dealing with datasets that consist of large numbers of data points.
2.4. Line Charts
Line charts display information as a series of data points connected by continuous lines. They depict trends or patterns for a variable over time. The x-axis represents categories, and the y-axis represents numerical measurement values.
2.4.1. Primary Use Cases for Line Charts
- Summarizing trends and fluctuations to make future predictions.
- Illustrating positive or negative trends easily.
- Providing insights to stakeholders for decision-making through a one-to-one comparison.
2.5. Doughnut Chart
A doughnut chart is a circle chart with a hole in the center. It is used to slice and analyze a portion of the total value in a visually engaging way, making it ideal for showcasing the percentage of share that different categories hold.
2.5.1. Primary Use Cases for Doughnut Charts
- Useful when there is a small number of categories.
- Emphasizing the relationship between a central category and its subcategories.
- Highlighting the main categories while still providing a visual representation of the whole dataset.
2.6. Overlapping Area Chart
An overlapping area chart combines elements of bar charts and line charts. It has horizontal and vertical axes representing data values and visually connects data points. Shades of transparent color are used below the line to separate each area.
2.6.1. Primary Use Cases for Overlapping Area Charts
- Comparing multiple data series and showing the overall trend.
- Illustrating a change of trends among different datasets within a graph.
- Highlighting the dominance of different elements over time.
Note: Overlapping multiple data series can lead to visual clutter. In such cases, use a simple line chart.
2.7. Combo Chart
A combo chart, or hybrid chart, combines two distinct chart types, typically bar and line charts, into one powerful visual representation. These charts use single or two datasets that share common traits for comparison.
2.7.1. Primary Use Cases for Combo Charts
- Illustrating a one-to-one comparison between two different chart types.
- Showing both categorical data (represented by bars) and continuous data (represented by lines).
- Displaying complex data patterns that cannot be effectively shown using a single chart.
3. How To Choose the Right Chart for Comparing Data
Choosing the right chart significantly enhances the effectiveness of data visualization. It helps your audience digest the insights you wish to present. Follow these best practices to select the most appropriate charts for comparing data.
3.1. Understanding Data Type
When visualizing data for comparison, understand the nature of your data. Whether it is categorical, numerical, or time-series, assessing the data type will help you choose the correct chart type.
3.2. Objectives of Comparison
Identify the purpose of your visualization. Ask yourself what story you want to tell your audience. There are four storytelling objectives:
- Comparison
- Relation
- Composition
- Distribution
Knowing your purpose will guide you to identify the best charts for data visualization.
3.3. Data Size and Complexity
The size and complexity of your data are critical factors to consider. If you are dealing with a large number of categories, a bar or line chart might be more suitable than a circle chart. Ensure that your data comparison remains clear and concise.
3.4. Prioritizing Clarity
Ensure that your charts are easy to understand and interpret. Clarity is crucial because if the information is not clear, the visualization’s purpose is lost. To prioritize clarity:
- Remove unnecessary elements.
- Ensure titles and labels are clear and concise.
- Use appropriate scaling.
- Maintain consistency in colors, fonts, and design elements.
3.5. Advantages of Comparison Charts
- Easy to design.
- Simplest visualization method to show comparative analysis.
- No specific restriction on categorical or numerical variables.
- Simplified way to portray data stories.
- Helps analyze data to predict and make informed decisions.
3.6. Limitations of Comparison Charts
- Lack of standard rules can lead to misinterpretation.
- Complex variables are hard to visualize using these charts.
- If there are no common parameters, it becomes hard to design these graphs.
4. Practical Examples of Comparison Charts
Here are some practical examples demonstrating the use of different comparison charts in various scenarios:
4.1. Sales Performance Comparison
A bar chart can be used to compare the sales performance of different products over a quarter. The x-axis would represent the products, and the y-axis would represent the sales revenue. This chart allows for a quick comparison of which products are performing best.
4.2. Website Traffic Analysis
A line chart can illustrate website traffic trends over the past year, comparing monthly website visits. The x-axis represents the months, and the y-axis represents the number of visits. This chart helps in identifying seasonal trends and the impact of marketing campaigns.
4.3. Budget Allocation Comparison
A pie chart can be used to compare the allocation of a budget across different departments. Each slice of the pie represents a department, and the size of the slice represents the percentage of the total budget allocated to that department. This chart provides a clear overview of how the budget is distributed.
4.4. Customer Satisfaction Scores
A combo chart can be used to compare projected vs. actual customer satisfaction scores on a monthly basis. The bar chart represents the actual scores, and the line chart represents the projected scores. This helps in identifying deviations from the projected targets and taking corrective actions.
5. Enhancing Comparison Charts with Interactive Elements
Interactive charts enhance user engagement and provide additional insights. By adding interactive elements, users can explore the data in more detail, leading to a better understanding.
5.1. Tooltips
Tooltips provide additional information when hovering over data points. For example, in a bar chart, hovering over a bar could display the exact numerical value, the percentage of the total, and other relevant details.
5.2. Drill-Down Capabilities
Drill-down capabilities allow users to click on a data point to see more granular data. In a pie chart showing budget allocation, clicking on a department could show a detailed breakdown of expenses within that department.
5.3. Filters
Filters allow users to focus on specific subsets of the data. For example, in a line chart showing sales trends, users could filter by product category, region, or sales representative to analyze the data in more detail.
5.4. Dynamic Updates
Dynamic updates ensure that the chart reflects the most current data. Real-time updates are particularly useful for dashboards that monitor key performance indicators (KPIs).
6. Key Considerations for Data Visualization
Creating effective comparison charts involves several key considerations to ensure clarity, accuracy, and relevance.
6.1. Color Schemes
Choose color schemes that are visually appealing and easy to distinguish. Use contrasting colors to highlight key differences and ensure that the colors are accessible to people with color blindness.
6.2. Labels and Annotations
Use clear and concise labels and annotations to provide context and highlight important points. Ensure that labels are readable and positioned in a way that does not clutter the chart.
6.3. Data Accuracy
Ensure that the data used in the chart is accurate and up-to-date. Verify the data sources and perform quality checks to avoid misleading visualizations.
6.4. Chart Simplification
Remove unnecessary elements and simplify the chart to focus on the key insights. Avoid adding too much detail, which can make the chart cluttered and difficult to understand.
6.5. Responsive Design
Ensure that the chart is responsive and can be viewed on different devices, including desktops, tablets, and smartphones. Test the chart on different screen sizes to ensure that it remains readable and interactive.
7. Tools and Technologies for Creating Comparison Charts
Several tools and technologies can be used to create effective comparison charts. Here are some of the most popular options:
7.1. Microsoft Excel
Microsoft Excel is a widely used spreadsheet program that offers a variety of chart types, including bar charts, line charts, pie charts, and combo charts. Excel is easy to use and provides basic customization options.
 Microsoft Excel Charting
Microsoft Excel Charting
7.2. Google Sheets
Google Sheets is a free, web-based spreadsheet program that offers similar charting capabilities as Microsoft Excel. Google Sheets is easy to collaborate on and can be accessed from any device with an internet connection.
7.3. Tableau
Tableau is a powerful data visualization tool that allows users to create interactive dashboards and visualizations. Tableau offers a wide range of chart types and advanced customization options.
7.4. Power BI
Power BI is a business analytics service by Microsoft that provides interactive visualizations and business intelligence capabilities. Power BI is easy to integrate with other Microsoft products and services.
7.5. Ninja Tables and Ninja Charts
For WordPress users, Ninja Tables is a powerful plugin that allows you to create responsive tables with ease. Integrated with Ninja Charts, it helps you create interactive charts without coding.
8. Comparison Charts FAQs
Here are some frequently asked questions about comparison charts.
8.1. What is the best comparison chart?
It varies depending on the data type and complexity. However, in common scenarios, charts such as bar charts and line charts are good for simple data comparisons.
8.2. Why are comparison charts important?
Comparison charts are a useful visualization tool to showcase similarities, dissimilarities, trends, and patterns among different datasets. They provide valuable insights to the audience, helping them in making informed decisions.
8.3. How to make a comparison chart?
As per your dataset type, you can start making them using tools like Excel, Google Sheets, Microsoft Power BI, or Ninja Tables.
8.4. Can a comparison chart be interactive?
Yes, interactive charts can provide additional information while hovering over certain data points. With tools like Google Charts, Chart.js, or Ninja Tables, charts can be made interactive.
8.5. What are the best plugins to create charts?
Consider using Ninja Charts (FREE) or Visualizer (Pro) for WordPress.
9. Real-World Applications of Comparison Charts
Comparison charts are used extensively across various industries to analyze data, identify trends, and make informed decisions.
9.1. Healthcare
In healthcare, comparison charts can be used to analyze patient outcomes, compare the effectiveness of different treatments, and track disease trends. For example, a line chart could be used to track the number of COVID-19 cases over time, comparing different regions or countries.
9.2. Finance
In finance, comparison charts are used to analyze stock prices, compare investment portfolios, and track economic indicators. A bar chart could be used to compare the performance of different stocks over a year, helping investors make informed decisions.
9.3. Education
In education, comparison charts can be used to analyze student performance, compare different teaching methods, and track graduation rates. A pie chart could be used to compare the percentage of students enrolled in different academic programs.
9.4. Marketing
In marketing, comparison charts are used to analyze campaign performance, compare different marketing channels, and track customer engagement. A combo chart could be used to compare projected vs. actual sales revenue generated by a marketing campaign.
9.5. Retail
In retail, comparison charts can be used to analyze sales data, compare product performance, and track customer behavior. A bar chart could be used to compare the sales of different products in a store, helping retailers make decisions about inventory and promotions.
10. Steps to Create Effective Comparison Charts
Creating effective comparison charts involves a systematic approach to ensure that the visualizations are clear, accurate, and insightful.
10.1. Define the Objective
Clearly define the objective of the comparison chart. What questions do you want to answer? What insights do you want to highlight? Defining the objective will help you choose the right chart type and focus on the most relevant data.
10.2. Gather and Prepare the Data
Gather the data needed to create the comparison chart. Ensure that the data is accurate, complete, and properly formatted. Clean the data to remove any errors or inconsistencies that could affect the visualization.
10.3. Choose the Right Chart Type
Choose the chart type that is most appropriate for the data and the objective. Consider the type of data (categorical, numerical, time-series), the number of variables, and the message you want to convey.
10.4. Design the Chart
Design the chart to be clear, concise, and visually appealing. Choose appropriate colors, labels, and annotations. Simplify the chart by removing any unnecessary elements that could clutter the visualization.
10.5. Review and Refine
Review the chart to ensure that it accurately represents the data and effectively communicates the insights. Refine the chart based on feedback and iterate until it meets the objective.
11. The Future of Comparison Charts
The future of comparison charts involves advancements in technology and design that will make visualizations more interactive, personalized, and insightful.
11.1. Artificial Intelligence (AI)
AI can be used to automate the creation of comparison charts, analyze data, and identify trends. AI-powered tools can suggest the best chart type for a given dataset and automatically generate visualizations.
11.2. Virtual Reality (VR) and Augmented Reality (AR)
VR and AR technologies can be used to create immersive comparison charts that allow users to explore data in a more engaging way. For example, users could walk through a 3D bar chart or interact with a virtual pie chart.
11.3. Personalized Visualizations
Personalized visualizations tailor comparison charts to the individual user’s preferences and needs. Users could customize the chart type, color scheme, and data filters to create visualizations that are most relevant to them.
11.4. Real-Time Data Integration
Real-time data integration allows comparison charts to be updated automatically with the latest data. This is particularly useful for dashboards that monitor key performance indicators (KPIs) and require up-to-date information.
11.5. Enhanced Interactivity
Enhanced interactivity will make comparison charts more engaging and user-friendly. Users could interact with the chart by hovering over data points, drilling down into details, and filtering the data.
12. Call to Action
Ready to make data-driven decisions with ease? Visit COMPARE.EDU.VN today to find the perfect comparison charts and tools for your needs. Our platform offers comprehensive comparisons, expert reviews, and user feedback to help you choose the best options. Contact us at 333 Comparison Plaza, Choice City, CA 90210, United States, Whatsapp: +1 (626) 555-9090 or visit our website COMPARE.EDU.VN.
13. Conclusion
Choosing the right graph to compare data effectively is essential for making informed decisions. By understanding the different types of charts, their primary use cases, and best practices for data visualization, you can create compelling visuals that communicate insights clearly and concisely. Leverage resources like compare.edu.vn to streamline your decision-making process and ensure you’re always presenting data in the most impactful way.