Data visualization is an art, turning raw figures into actionable insights. At COMPARE.EDU.VN, we understand the critical role of choosing the right graph to effectively compare data sets. This article provides an in-depth guide to selecting the most suitable graph type for your comparison needs, ensuring clarity and impactful communication. Explore data presentation, chart selection, and visual data analysis for superior data comparison.
1. Understanding Data Visualization for Comparison
Data visualization is the graphical representation of information and data. By using visual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data. This is particularly crucial when comparing different sets of data, as visual representations can highlight similarities and differences more effectively than raw numbers.
1.1. Why is Data Visualization Important for Comparison?
Visualizing data is important for comparison for several reasons:
- Enhanced Comprehension: Visuals make complex data more understandable and accessible to a broader audience.
- Identification of Trends: Graphs and charts can quickly reveal trends and patterns that might be missed in raw data.
- Effective Communication: Visuals aid in communicating insights to stakeholders, facilitating better decision-making.
- Error Detection: Outliers and anomalies are easier to spot in a visual format, leading to more accurate analysis.
1.2. Key Principles of Effective Data Visualization
To ensure that your data visualizations are effective for comparison, keep these principles in mind:
- Clarity: The graph should be easy to read and understand.
- Accuracy: The visual should accurately represent the underlying data.
- Relevance: Choose a graph type that is appropriate for the data being compared.
- Simplicity: Avoid clutter and unnecessary elements that can distract from the key message.
- Context: Provide sufficient context to help the audience interpret the data correctly.
2. Types of Graphs Used to Compare Data
Several types of graphs are particularly effective for comparing data, each with its own strengths and best-use cases. Here are some of the most common and useful types:
2.1. Bar Charts
Bar charts are one of the most versatile and widely used graph types for comparison. They use rectangular bars to represent different categories, with the length of each bar corresponding to the value it represents.
2.1.1. When to Use Bar Charts for Comparison
Bar charts are ideal when you need to compare:
- Discrete Categories: When comparing distinct groups or categories, such as sales figures for different products.
- Values at a Specific Point in Time: To compare values at a fixed point, like comparing the performance of different regions in a single quarter.
- Rankings: To display rankings, such as the top-performing employees or the most popular products.
2.1.2. Best Practices for Bar Charts
- Start at Zero: Always start the vertical axis at zero to avoid misleading representations of data.
- Clear Labels: Label each bar clearly to indicate what it represents.
- Consistent Colors: Use consistent colors for similar categories to enhance readability.
- Sorting: Sort bars in ascending or descending order to highlight trends and rankings.
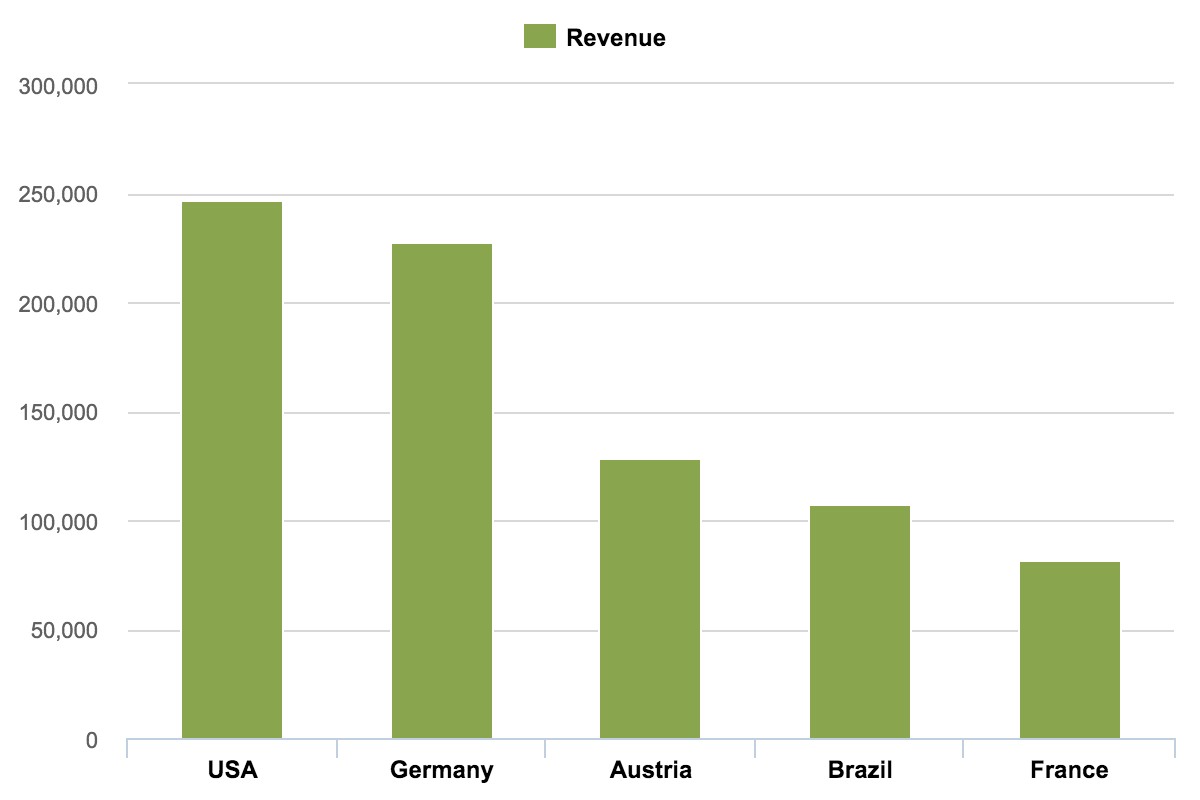
2.1.3. Example of Bar Chart Usage
Imagine you want to compare the sales performance of four different product lines (A, B, C, and D) in the last quarter. A bar chart would be perfect for this:
2.2. Column Charts
Column charts are very similar to bar charts but are oriented vertically. They are also effective for comparison, especially when the category names are short and the number of categories is manageable.
2.2.1. When to Use Column Charts for Comparison
Column charts are best used when:
- Comparing Values Across Categories: To compare values across different categories, especially when there are fewer categories than data points.
- Showing Changes Over Time: To track changes in a single category over a period.
- Highlighting Specific Values: To draw attention to specific values within a dataset.
2.2.2. Best Practices for Column Charts
- Start at Zero: Ensure the vertical axis starts at zero to accurately represent the data.
- Clear Labels: Provide clear labels for each column to identify the categories.
- Limited Categories: Keep the number of categories manageable to avoid clutter.
- Consistent Width: Maintain a consistent width for all columns to ensure visual consistency.
2.2.3. Example of Column Chart Usage
Suppose you want to compare the monthly website traffic for the first six months of the year. A column chart would effectively display this data:
2.3. Line Charts
Line charts are ideal for showing trends and changes over a continuous period, making them effective for comparing data trends over time.
2.3.1. When to Use Line Charts for Comparison
Line charts are most suitable for:
- Trends Over Time: To visualize trends and patterns in data over a period.
- Continuous Data: When dealing with continuous data, such as temperature changes or stock prices.
- Multiple Series Comparison: To compare multiple datasets over the same period.
2.3.2. Best Practices for Line Charts
- Clear Axis Labels: Label both axes clearly to provide context.
- Consistent Intervals: Use consistent intervals on the horizontal axis for accurate representation.
- Limited Lines: Avoid overcrowding the chart with too many lines; limit it to a few key datasets.
- Data Markers: Use data markers to highlight specific data points, especially when comparing discrete values.
2.3.3. Example of Line Chart Usage
Consider tracking the performance of two marketing campaigns over a year. A line chart would clearly show the trends and compare their effectiveness:
2.4. Scatter Plots
Scatter plots are used to display the relationship between two variables, making them useful for identifying correlations and patterns in data.
2.4.1. When to Use Scatter Plots for Comparison
Scatter plots are best used for:
- Correlation Analysis: To determine if there is a correlation between two variables.
- Identifying Clusters: To identify clusters or groupings within the data.
- Spotting Outliers: To identify outliers or anomalies that deviate from the general trend.
2.4.2. Best Practices for Scatter Plots
- Clear Axes: Label both axes clearly to indicate the variables being compared.
- Trend Lines: Add a trend line to visualize the overall relationship between the variables.
- Color Coding: Use color coding to differentiate between different groups or categories.
- Bubble Size: Use bubble size to represent a third variable, adding another dimension to the comparison.
2.4.3. Example of Scatter Plot Usage
Imagine analyzing the relationship between marketing spending and sales revenue. A scatter plot can reveal whether increased spending correlates with higher revenue:
2.5. Pie Charts
Pie charts are used to show the proportion of different categories relative to the whole. While they are not always the best choice for detailed comparisons, they can be effective for showing simple compositions.
2.5.1. When to Use Pie Charts for Comparison
Pie charts are suitable when you need to:
- Show Composition: To display the proportion of different categories within a whole.
- Highlight Dominant Categories: To emphasize the largest or most significant categories.
- Simple Datasets: When dealing with datasets with few categories (ideally less than six).
2.5.2. Best Practices for Pie Charts
- Limited Categories: Restrict the number of categories to avoid clutter.
- Clear Labels: Label each slice clearly with its category and percentage.
- Avoid 3D Effects: Avoid 3D effects, as they can distort the proportions.
- Sort Slices: Sort slices in descending order to make it easier to compare the largest categories.
2.5.3. Example of Pie Chart Usage
Consider displaying the market share of different smartphone brands. A pie chart can quickly show the relative proportion of each brand:
2.6. Area Charts
Area charts are similar to line charts but fill the area below the line, making them useful for showing cumulative values and comparing changes over time.
2.6.1. When to Use Area Charts for Comparison
Area charts are best used for:
- Cumulative Values: To display cumulative values over time, such as total sales or expenses.
- Comparing Trends: To compare the trends of multiple datasets while emphasizing their cumulative impact.
- Highlighting Magnitude: To highlight the magnitude of changes over time.
2.6.2. Best Practices for Area Charts
- Clear Axis Labels: Label both axes clearly to provide context.
- Transparent Colors: Use transparent colors to avoid obscuring overlapping areas.
- Order Categories: Order categories carefully to ensure the most important data is visible.
- Avoid Too Many Categories: Limit the number of categories to avoid clutter.
2.6.3. Example of Area Chart Usage
Suppose you want to track the cumulative sales of different product categories over a year. An area chart can effectively display this data:
2.7. Bubble Charts
Bubble charts are an extension of scatter plots, where the size of the bubble represents a third variable. They are useful for comparing three variables simultaneously.
2.7.1. When to Use Bubble Charts for Comparison
Bubble charts are suitable for:
- Three-Variable Comparison: To compare three variables in a single chart.
- Identifying Relationships: To identify relationships and patterns between three variables.
- Adding Dimension: To add an extra dimension to a scatter plot, making it more informative.
2.7.2. Best Practices for Bubble Charts
- Clear Axes: Label both axes clearly to indicate the variables being compared.
- Scaled Bubbles: Scale bubbles appropriately to accurately represent the third variable.
- Color Coding: Use color coding to differentiate between different groups or categories.
- Avoid Overlap: Minimize bubble overlap to ensure clarity.
2.7.3. Example of Bubble Chart Usage
Imagine comparing the marketing spend, sales revenue, and profit for different product lines. A bubble chart can show the relationship between these three variables:
2.8. Radar Charts
Radar charts, also known as spider charts, are used to display multivariate data in the form of a two-dimensional chart with three or more quantitative variables represented on axes starting from the same point.
2.8.1. When to Use Radar Charts for Comparison
Radar charts are best used for:
- Multivariate Data: When you want to display multiple variables for a single observation.
- Comparing Performance: Comparing the performance of different entities based on multiple criteria.
- Identifying Strengths and Weaknesses: Easily identifying the strengths and weaknesses of each entity.
2.8.2. Best Practices for Radar Charts
- Limit Variables: Keep the number of variables manageable to avoid clutter.
- Clear Axes: Ensure each axis is clearly labeled with the variable it represents.
- Consistent Scale: Use the same scale for all axes to ensure fair comparison.
- Color Coding: Use different colors to distinguish between different entities.
2.8.3. Example of Radar Chart Usage
Consider comparing the features of different cars across categories like fuel efficiency, safety rating, and price. A radar chart effectively visualizes this multivariate data:
2.9. Box Plots
Box plots are used to display the distribution of data based on a five-number summary: minimum, first quartile, median, third quartile, and maximum.
2.9.1. When to Use Box Plots for Comparison
Box plots are ideal for:
- Distribution Comparison: Comparing the distribution of data across different categories.
- Identifying Outliers: Identifying outliers within each category.
- Understanding Data Spread: Understanding the spread and skewness of data.
2.9.2. Best Practices for Box Plots
- Clear Labels: Label each box plot clearly with its category.
- Consistent Scale: Use a consistent scale for all box plots to ensure fair comparison.
- Outlier Identification: Clearly indicate outliers to draw attention to them.
- Horizontal or Vertical: Use horizontal or vertical orientation based on the data and context.
2.9.3. Example of Box Plot Usage
Suppose you want to compare the test scores of students in different classes. A box plot can effectively display the distribution of scores for each class:
3. Factors to Consider When Choosing a Graph Type
Selecting the right type of graph depends on several factors, including the nature of your data, the message you want to convey, and the audience you are targeting.
3.1. Type of Data
- Categorical Data: Use bar charts, column charts, or pie charts to compare categorical data.
- Continuous Data: Use line charts, scatter plots, or area charts to display continuous data.
- Multivariate Data: Use radar charts or bubble charts to display multivariate data.
3.2. Purpose of Comparison
- Trends Over Time: Use line charts or area charts to show trends and changes over time.
- Correlation Analysis: Use scatter plots to identify correlations between variables.
- Composition: Use pie charts or stacked bar charts to show the composition of a whole.
- Distribution: Use histograms or box plots to compare the distribution of data.
3.3. Audience Considerations
- Simplicity for General Audiences: Choose simple and easy-to-understand graph types, such as bar charts or line charts, for general audiences.
- Detailed Analysis for Experts: Use more complex graph types, such as scatter plots or radar charts, for expert audiences who require detailed analysis.
- Visual Appeal: Ensure the graph is visually appealing and easy to read, regardless of the audience.
4. Tools for Creating Data Visualizations
Numerous tools are available for creating data visualizations, ranging from simple spreadsheet programs to sophisticated data visualization platforms.
4.1. Microsoft Excel
Microsoft Excel is a widely used spreadsheet program that offers basic charting capabilities. It is suitable for creating simple bar charts, line charts, and pie charts.
4.2. Google Sheets
Google Sheets is a free, web-based spreadsheet program that offers similar charting capabilities to Microsoft Excel. It is ideal for collaborative projects and simple data visualizations.
4.3. Tableau
Tableau is a powerful data visualization platform that offers a wide range of chart types and interactive features. It is suitable for creating complex and insightful data visualizations.
4.4. Power BI
Power BI is a business analytics tool by Microsoft that allows you to visualize data and share insights across your organization. It offers interactive visualizations and business intelligence capabilities.
4.5. Python Libraries (Matplotlib, Seaborn)
Python libraries such as Matplotlib and Seaborn are powerful tools for creating custom data visualizations. They are suitable for advanced users who require fine-grained control over the visual output.
5. Common Mistakes to Avoid When Comparing Data Visually
Creating effective data visualizations for comparison involves more than just picking a chart type. It also means avoiding common mistakes that can mislead or confuse your audience.
5.1. Overloading the Chart with Too Much Information
One of the most common mistakes is trying to cram too much information into a single chart. This can lead to cluttered visuals that are difficult to interpret.
Solution:
- Simplify: Focus on the key message you want to convey.
- Break It Down: If you have a lot of data, consider breaking it down into multiple charts, each focusing on a specific aspect of the comparison.
- Interactive Elements: Use interactive elements like tooltips or filters to allow users to explore the data without overwhelming them.
5.2. Choosing the Wrong Chart Type
Selecting an inappropriate chart type can obscure your data and make it difficult to draw accurate conclusions.
Solution:
- Understand Your Data: Know what type of data you’re working with (categorical, continuous, multivariate).
- Define Your Goal: Determine what you want to show (trends, correlation, distribution).
- Refer to Chart Guides: Use chart selection guides to pick the most appropriate type for your specific needs.
5.3. Misleading Axes
Manipulating the axes of a chart can distort the data and mislead your audience. Starting the Y-axis at a value other than zero, for example, can exaggerate differences.
Solution:
- Start at Zero: Always start the Y-axis at zero for bar and column charts, unless there’s a good reason not to (and if you do, make it clear).
- Consistent Scale: Use a consistent scale across all charts for fair comparison.
- Label Clearly: Clearly label your axes with appropriate units.
5.4. Using Too Many Colors
While color can enhance a visualization, using too many colors can be distracting and confusing.
Solution:
- Limit Colors: Stick to a limited color palette (5-7 colors max).
- Use Consistently: Use the same colors to represent the same categories across different charts.
- Consider Accessibility: Ensure your color choices are accessible to people with color blindness.
5.5. Ignoring Accessibility
Data visualizations should be accessible to everyone, including people with disabilities.
Solution:
- Color Contrast: Ensure sufficient color contrast between text and background.
- Text Alternatives: Provide text alternatives for all visual elements.
- Screen Reader Compatibility: Design charts that are compatible with screen readers.
5.6. Failing to Provide Context
A chart without context is like a sentence without punctuation—it’s hard to understand.
Solution:
- Titles and Labels: Use clear and descriptive titles and labels.
- Annotations: Add annotations to highlight key points or explain anomalies.
- Captions: Provide a brief caption explaining the chart’s purpose and key takeaways.
5.7. Overcomplicating the Design
Complex designs with unnecessary elements can distract from the data and make it harder to interpret.
Solution:
- Simplify: Remove any unnecessary gridlines, backgrounds, or 3D effects.
- Focus: Focus on the data and eliminate anything that doesn’t add value.
- Clean Design: Aim for a clean, minimalist design that lets the data speak for itself.
5.8. Assuming Your Audience Understands
Don’t assume that your audience will automatically understand your visualizations.
Solution:
- Know Your Audience: Tailor your visualizations to the knowledge level of your audience.
- Explain Key Terms: Define any technical terms or jargon.
- Provide Guidance: Guide your audience through the visualization, highlighting key insights and takeaways.
6. Real-World Examples of Effective Data Comparison
To illustrate the power of effective data comparison, let’s look at some real-world examples.
6.1. Marketing Performance Analysis
A marketing team uses line charts to compare the performance of different marketing campaigns over time. They track metrics like website traffic, lead generation, and conversion rates. By visualizing this data, they can quickly identify which campaigns are performing well and which need improvement.
6.2. Sales Revenue Comparison
A sales manager uses bar charts to compare the sales revenue of different products across different regions. This allows them to identify top-performing products and regions, and to allocate resources accordingly.
6.3. Customer Satisfaction Analysis
A customer service team uses radar charts to compare customer satisfaction scores across different touchpoints, such as phone support, email support, and online chat. This helps them identify areas where they can improve customer service.
6.4. Financial Performance Analysis
A finance team uses scatter plots to analyze the relationship between different financial metrics, such as revenue growth and profit margin. This helps them identify potential correlations and make informed investment decisions.
7. Optimizing Data Visualizations for SEO
Creating compelling data visualizations is just one part of the equation. To ensure that your visualizations reach a wide audience, it’s important to optimize them for search engines.
7.1. Use Descriptive Titles and Alt Text
Use descriptive titles and alt text for all of your visualizations. This helps search engines understand what the visualization is about and index it accordingly.
Example:
- Title: “Comparison of Sales Revenue by Product Category”
- Alt Text: “Bar chart comparing sales revenue for different product categories in Q1 2024.”
7.2. Include Relevant Keywords
Include relevant keywords in your titles, alt text, and captions. This helps search engines match your visualizations with relevant search queries.
Example:
- “Sales performance analysis”
- “Marketing campaign comparison”
- “Customer satisfaction trends”
7.3. Optimize for Mobile
Ensure that your visualizations are optimized for mobile devices. This is important because a large percentage of web traffic now comes from mobile devices.
Example:
- Use responsive design to ensure that your visualizations adapt to different screen sizes.
- Use touch-friendly interactive elements.
7.4. Use High-Quality Images
Use high-quality images for your visualizations. This makes them more visually appealing and easier to read.
Example:
- Use vector graphics for charts and graphs.
- Use high-resolution images for maps and other visual elements.
7.5. Promote Your Visualizations
Promote your visualizations on social media and other channels. This helps increase their visibility and reach.
Example:
- Share your visualizations on LinkedIn, Twitter, and Facebook.
- Embed your visualizations in blog posts and articles.
- Submit your visualizations to data visualization galleries and competitions.
8. Frequently Asked Questions (FAQs) About Comparing Data
Here are some frequently asked questions about comparing data effectively:
Q1: What is the best type of graph for comparing two sets of data?
The best type of graph depends on the nature of the data and the purpose of the comparison. Bar charts and column charts are great for comparing discrete categories, while line charts are ideal for showing trends over time. Scatter plots are useful for identifying correlations between variables.
Q2: How do I avoid misleading my audience with data visualizations?
To avoid misleading your audience, always start the Y-axis at zero, use a consistent scale, label your axes clearly, and provide context with titles and captions.
Q3: What are some common mistakes to avoid when creating data visualizations?
Common mistakes include overloading the chart with too much information, choosing the wrong chart type, manipulating axes, using too many colors, and ignoring accessibility.
Q4: How can I make my data visualizations more accessible?
To make your data visualizations more accessible, ensure sufficient color contrast, provide text alternatives for all visual elements, and design charts that are compatible with screen readers.
Q5: How can I optimize my data visualizations for SEO?
To optimize your data visualizations for SEO, use descriptive titles and alt text, include relevant keywords, optimize for mobile, use high-quality images, and promote your visualizations on social media.
Q6: What is the difference between a bar chart and a column chart?
Bar charts are horizontal, while column charts are vertical. Bar charts are better for long category names, while column charts are better for fewer categories.
Q7: When should I use a pie chart?
Pie charts are best used for showing the proportion of different categories relative to the whole, especially when there are few categories.
Q8: How can I show the relationship between three variables in a single chart?
Use a bubble chart to show the relationship between three variables. The size of the bubble represents the third variable.
Q9: What are radar charts used for?
Radar charts are used to display multivariate data in the form of a two-dimensional chart with three or more quantitative variables.
Q10: How can I ensure that my data visualizations are clear and easy to understand?
To ensure clarity, simplify your design, focus on the key message, use clear titles and labels, and provide context with annotations and captions.
9. Enhance Your Data Comparison Skills with COMPARE.EDU.VN
Choosing the right graph type to compare data is a crucial skill in today’s data-driven world. Whether you’re comparing sales figures, marketing campaign performance, or customer satisfaction scores, the right visualization can help you uncover insights and communicate your findings effectively.
At COMPARE.EDU.VN, we’re dedicated to providing you with the knowledge and tools you need to excel in data visualization and comparison. Explore our resources to deepen your understanding and enhance your skills.
Ready to make better, data-driven decisions?
Visit COMPARE.EDU.VN today to discover more insights and tools for effective data comparison. Our comprehensive resources will help you choose the right graph, avoid common mistakes, and optimize your visualizations for maximum impact. Don’t just analyze data—visualize it for success!
Contact Us:
- Address: 333 Comparison Plaza, Choice City, CA 90210, United States
- WhatsApp: +1 (626) 555-9090
- Website: compare.edu.vn