Discover has implemented a clever strategy to highlight its Cashback Checking account: an interactive comparison tool directly on their product page. While many financial institutions use static comparison charts, Discover’s approach allows users to actively engage and compare their offering against major competitors. This article provides an expert analysis of Discover’s interactive comparison tool, examining its strengths, weaknesses, and areas for potential improvement to maximize its effectiveness for consumers seeking to Compare Cashback options.
What We Like About Discover’s Cashback Checking Comparison
Discover’s interactive comparison tool stands out for several user-friendly features. Firstly, the interactive nature is a significant advantage. Unlike static tables, this tool invites user participation, making the comparison process more dynamic and engaging. Users aren’t just passively reading information; they are actively choosing and comparing options.
Secondly, the tool is designed for ease of use and mobile accessibility. The table functions effectively even on smaller smartphone screens, ensuring accessibility for a wide range of users regardless of their device. This mobile-first approach is crucial in today’s digital landscape where many users browse and compare financial products on their phones.
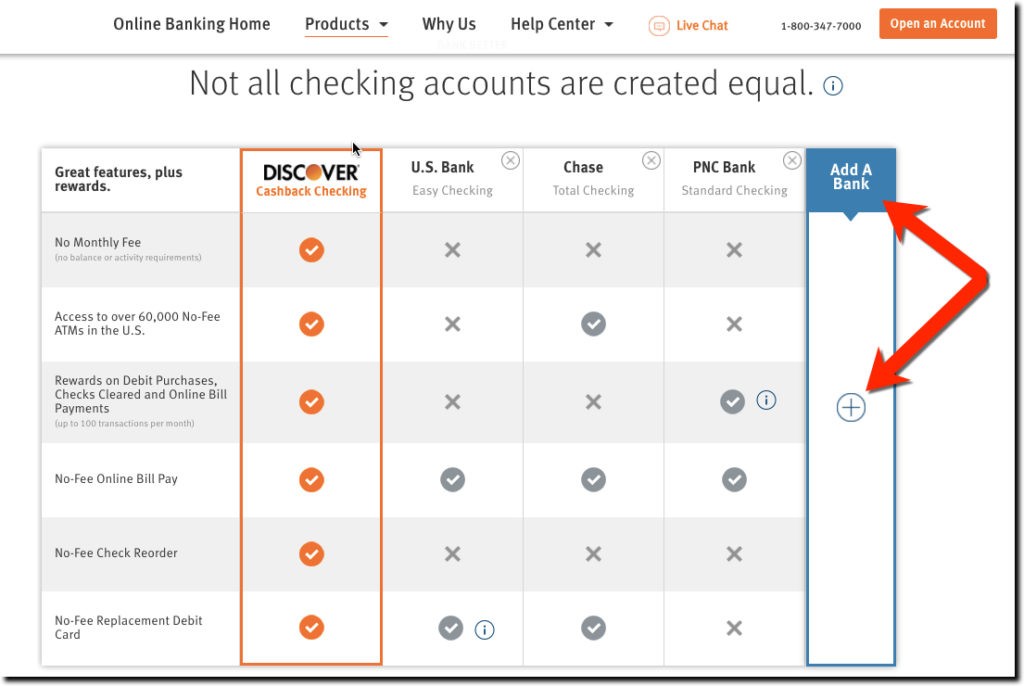
 discover checking comparison
discover checking comparison
Finally, the competitor selection feature is a strong point. Discover pre-selects major banks like Chase, Citi, and Bank of America for comparison, but also allows users to easily swap these out for other significant players like Capital One, US Bank, Wells Fargo, and Fifth Third. This flexibility empowers users to compare Discover’s Cashback Checking against the banks most relevant to their personal banking landscape.
Opportunities for Improvement in Discover’s Comparison Tool
Despite its strengths, Discover’s comparison tool has areas that could be enhanced to provide an even better user experience and increase its persuasive power. One key area is the limited competitor selection. While offering a choice of major banks is beneficial, expanding this selection further would boost Discover’s credibility. Including a broader range of competitors, perhaps even regional banks or credit unions, would demonstrate a more comprehensive and less biased comparison.
Another missed opportunity is the lack of digital feature comparison. In today’s banking environment, digital capabilities are paramount. The current comparison table focuses primarily on traditional banking features and rewards. Incorporating a comparison of digital features such as mobile deposit, mobile app ratings, budgeting tools, or integration with digital payment platforms would be highly relevant and valuable for prospective customers evaluating online banking options.
Readability issues also detract from the user experience. While the orange highlighting of Discover’s features effectively draws attention, the contrast with the light gray used for competitor information can strain the eyes, particularly on smaller screens. Increasing the font size and boldness, especially in the feature column, would significantly improve readability and user comfort.
A minor UX issue exists in the bank selection process. The interface displays a seemingly empty fifth column, suggesting users can add more banks. However, the tool limits comparisons to only three competitors at a time, leading to an error message when users attempt to add more. Clarifying this limitation within the popup box or adjusting the table design to visually represent the three-bank limit would prevent user frustration.
Finally, the graying out of unselected banks in the dropdown menu is misleading. Grayed-out options typically indicate unavailability. In this context, it incorrectly suggests that certain banks are not selectable, when in fact, they are simply not currently chosen for comparison. Removing the graying effect and using checkboxes or a different visual cue would clarify the selection process and eliminate potential confusion.
Enhancing Discover’s Comparison: Recommendations
To maximize the effectiveness of their “compare cashback” strategy, Discover should consider implementing the following recommendations. Expanding the competitor list to include a wider array of banks, including regional and digital-only options, would enhance the tool’s perceived objectivity and trustworthiness. Integrating digital feature comparisons is crucial to reflect the modern banking landscape and address the priorities of digitally-savvy customers. Addressing the readability issues by improving font size and color contrast will create a more comfortable and user-friendly experience, especially on mobile devices. Resolving the UX error in bank selection by clearly indicating the three-bank limit in the interface will prevent user frustration and improve the overall flow. Lastly, refining the visual cues in the dropdown menu to avoid misleading grayed-out selections will contribute to a smoother and more intuitive user interaction.
For “extra credit,” Discover could even consider adding a cashback calculator or a scoring system outside the comparison chart. This could allow users to input their spending habits and see a personalized estimate of cashback rewards, further enhancing the value proposition of Discover’s Cashback Checking account. By addressing these areas, Discover can transform their already strong comparison tool into an even more powerful asset for attracting and converting customers interested in cashback checking options.
